列表
-
php
从网页中抓取内容并替换特定字符用户希望在从指定网页抓取文本时,将文本中特定的字符(如引号 "、等号 =、冒号 : 等)替换为空字符。本文将介绍如何使用 javascript 实现此功能。解决方案:可以使用 javascript 的 repl
-
php
知乎实现向下滑动自动更新的机制分析在知乎中,当用户向下滑动页面浏览回答列表时,页面会自动加载并显示更多回答。这并不是由于手动操作触发的,而是通过自动更新机制实现的。实现原理知乎的自动更新机制是基于以下原理:监听滚动事件:浏览器会触发滚动事件
-
php
理解 html dom 树形对象模型HTML DOM 模型是 Document Object Model(文档对象模型)的简称,它将 HTML 文档表示为一个层次化的对象树。这有助于浏览器解析和渲染 HTML 文档,并允许 JavaScri
-
php
如何快速定位分散在多个文件中的 javascript 函数在处理大型网页时,JavaScript 代码经常被分离成多个文件。这就给查找和修改特定函数带来了困难。通过以下步骤,你可以快速定位一个函数所在的 JS 文件:打开网页并启用浏览器开发
-
php
AJAX发送HTML页面到数据库本问题涉及如何通过AJAX将整个修改后的HTML页面发送到数据库,覆盖数据库中已有的页面内容。解决方案为了取得HTML根标签的HTML字符串,可以使用JavaScript中的"$("html").html()
-
php
网页内容抓取:去除指定字符问题:如何使用 javascript 将网页中符合特定字符的文本元素替换为空字符?例如,去除文本中的特殊字符,如 "、=、:"。答案:以下是使用 javascript 完成此操作的方法:// 查找带有属性 "sty
-
php
正则表达式返回 null 的原因在使用 javascript 正则表达式时,有时可能会遇到返回 null 的情况。下面我们分析一个常见的例子:var citystr = "郑州 (57083)开封 (57091)洛阳 (57073)平顶山
-
php
` 之间的内容?">` 之间的内容?" />用 JavaScript 正则获取 之间的内容在 JavaScript 中,可以使用正则表达式来匹配和获取指定字符串。要获取位于 之间的内容,可以使用以下步骤:准备正则表达式://g。此正则表
-
php
js单击事件困扰本文将针对一个常见的 javascript 单击事件问题进行解答。问题:下面是一段 javascript 代码:(function() { var btn = document.getelementbyid("btn"
-
php
深入剖析 html dom 模型:“对象”之树什么是 HTML DOM 模型?HTML DOM(文档对象模型)并非仅指 HTML 本身,而是 JavaScript 对网页内容的结构化表示。它将 HTML 文档解析为一个由相互嵌套的“对象”组
-
php
webpack 处理批量生成 html 的局限你有批量生成 HTML 页面并需要包含公共头部和尾部的需求。在考虑使用 Webpack 时,你可能会遇到以下限制:不适用于批量生成 HTML:Webpack 主要用于管理和编译 JavaScri
-
php
如何绘制大屏展示的边框背景?要绘制大屏展示中常见的类似图片的边框背景,可以选择使用可缩放矢量图形 (SVG) 格式。使用编辑器绘制 SVG要创建美观的 SVG 边框背景,可以使用以下编辑器:Adobe IllustratorInkscape
-
php
js 单击事件报错在编写 js 代码时,遇到单击事件无法触发的情况,可能存在以下问题:如下代码示例:(function(){ var btn = document.getelementbyid("btn"); function
-
php
如何获取页面问卷内容?在问卷设计中,需要获取页面的问卷内容,包括每个题目及其选项。下面介绍如何通过 jquery 实现这一目的。获取题目内容:使用 jquery 的 each() 方法遍历包含题目的 div 元素,获取每个 div 的 ht
-
php
豆瓣电影网页的搜索影院效果实现在豆瓣电影网站上,当用户点击“广州”时,搜索影院区域会展开。当用户点击区域外的其他位置时,区域会自动隐藏。本文将 explore 实现此效果的 javascript 解决方案。解决方案javascript 中的
-
php
理解 html dom:树状对象模型问题 1:HTML DOM 模型与 HTML DOM 的关系HTML DOM 模型不是 HTML DOM,而是 HTML DOM 的一种表示形式。HTML DOM 模型将 HTML 文档结构表示为一个对象
-
php
图片懒加载之巧妙添加 data-src在项目上线后为图片添加懒加载,却发现需要为所有图片手动添加 data-src 属性。这无疑是一项繁琐且容易出错的任务。那么,有没有更便捷高效的方法呢?封装插件正如问题中所述,封装一个插件是一个不错的选择
-
php
使用 document.createelement + innerhtml 解析 html在 JavaScript 中,使用正则表达式解析 HTML 文本可能存在误配问题。为了安全稳妥,建议使用 HTML 解析器。一个可行的解决方案是使用
-
php
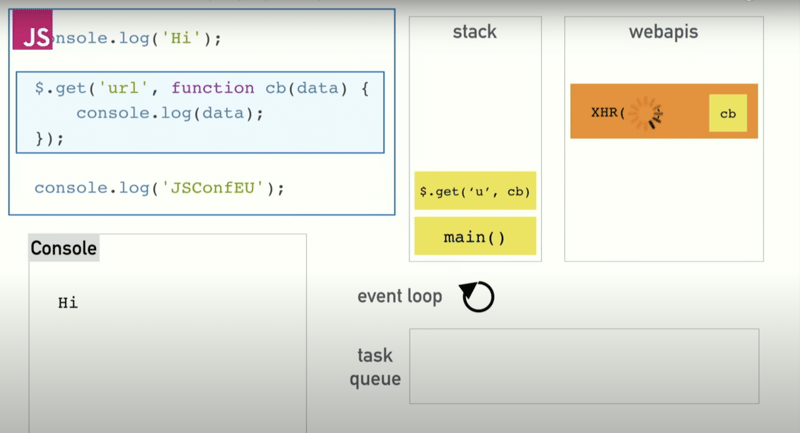
javascript 作为一种单线程语言: 简要提及 javascript 如何一次只处理一个任务,但事件循环让它看起来并非如此。 事件循环如何工作:事件循环过程中的关键步骤堆栈: 调用堆栈管理同步代码。队列:回调队列保存等待执行的任务。循
-
php
ajax将修改后的页面保存到数据库问题:页面内容最初存储在数据库中,供用户使用 javascript 进行编辑。如何将用户修改后的页面发回数据库,覆盖其原始内容?解答:将整个 html 页面存储在数据库中并非最佳实践。相反,建议仅存储页面内